軟體發佈後,常常會要有分析user的行為模式,這時埋的log就可以來分析啦!!
Google Analytics 是一款免費的應用程式測量解決方案,可提供有關應用程式使用情況和使用者參與度的洞察。分析報告可協助您清楚了解使用者的行為方式,從而使您能夠就應用程式行銷和效能優化做出明智的決策。
直接在 pubspec.yaml 加上 firebase_analytics: ^10.5.1,然後pub get
dependencies:
firebase_analytics: ^10.5.1

在 /lib/main.dart 加入 程式
import 'package:firebase_auth/firebase_auth.dart';
宣告和初始化
late final FirebaseAnalytics analytics;
late final FirebaseAnalyticsObserver observer;
Future<void> firebaseAnalytics() async {
WidgetsFlutterBinding.ensureInitialized();
app = await Firebase.initializeApp(
options: DefaultFirebaseOptions.currentPlatform,
);
analytics = FirebaseAnalytics.instanceFor(app: app);
observer = FirebaseAnalyticsObserver(analytics: analytics);
_showToast(analytics.toString());
}
void initState() {
firebaseAnalytics();
}
Future<void> firebase_analytics() async {
await analytics.logEvent(
name: 'button_pressed',
parameters: <String, dynamic>{
'ithome': 'kotlin',
'day': "28",
},
);
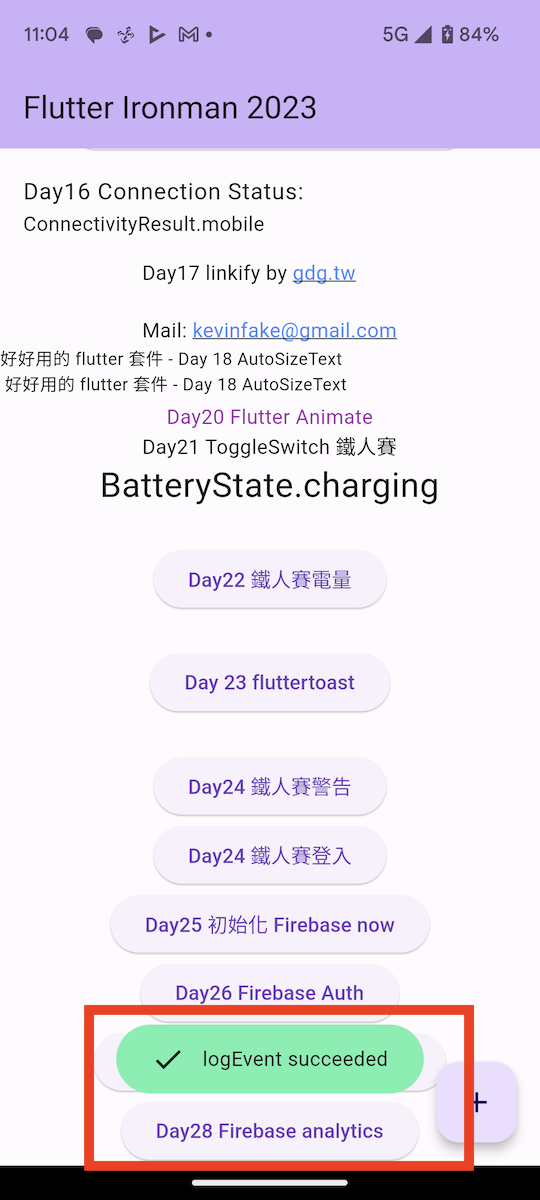
_showToast('logEvent succeeded');
}
...
ElevatedButton(
onPressed: firebase_analytics,
child: const Text('Day28 Firebase analytics'),
),

用firebase_analytics 埋event log ,不只有分析user行為模式,有時也可以用來debug,
所以要好好的想一想要埋在哪和埋的數量,這樣到後台才可以有更多的資訊來分析哦!!
